
From Words to Web: Kickstart Your MERN + ANAi Stack Journey for Translators and Writers – Prerequisites
- Ctrl Man
- Web Development , Career Transition
- 08 Oct, 2024
MERN + ANAi Stack Mastery: Prerequisites for AI-Enhanced Web Development
Introduction
Welcome to the MERN + ANAi Stack Mastery course, an intensive 10-weekends journey designed to elevate your web development skills to the next level. This course is tailored for developers who are ready to embrace the future of web development by integrating AI capabilities into cutting-edge web applications.
Why This Course?
-
AI-Driven Development: Learn to harness the power of AI to create smarter, more efficient web applications that can adapt and learn from user interactions.
-
Comprehensive Stack: Master the MERN + ANAi stack (MongoDB, Express, React, Node.js, plus Astro.build for SEO optimization, Nginx for multisubdomains configuration for multitool projects, along with AI integration), equipping you with a versatile skill set highly sought after in the industry.
-
Real-World Applications: Build projects that solve actual business problems, preparing you for the challenges of modern web development.
-
Community Engagement: Learn how to contribute to open-source projects and engage with the developer community, enhancing your professional network and skills.
Prerequisites
To ensure you’re ready for this advanced course, please make sure you have the following skills and knowledge:
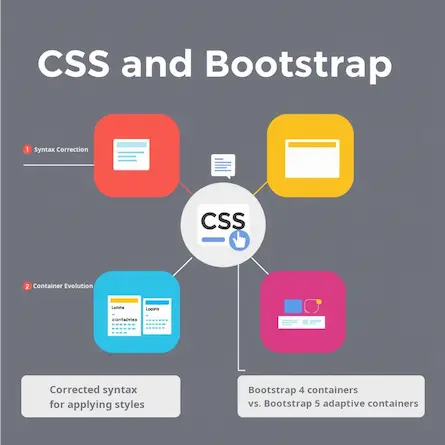
1. Proficiency in HTML, CSS, and JavaScript
You should be comfortable with advanced concepts in these core technologies. For example:
HTML5 semantic elements:
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>
CSS Flexbox and Grid:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 1rem;
}
ES6+ JavaScript features:
const fetchData = async (url) => {
try {
const response = await fetch(url);
const data = await response.json();
return data;
} catch (error) {
console.error('Error fetching data:', error);
}
};
2. Strong understanding of React
You should be familiar with hooks, context, and component lifecycle. For instance:
import React, { useState, useEffect, useContext } from 'react';
import { ThemeContext } from './ThemeContext';
function DataFetcher({ url }) {
const [data, setData] = useState(null);
const theme = useContext(ThemeContext);
useEffect(() => {
fetch(url)
.then(response => response.json())
.then(result => setData(result));
}, [url]);
if (!data) return <div style={{ color: theme.textColor }}>Loading...</div>;
return (
<div style={{ backgroundColor: theme.backgroundColor }}>
{/* Render your data here */}
</div>
);
}
3. Experience with RESTful APIs and Node.js
You should be able to create and consume RESTful APIs using Express.js:
const express = require('express');
const app = express();
app.get('/api/users', async (req, res) => {
try {
const users = await User.find();
res.json(users);
} catch (error) {
res.status(500).json({ message: error.message });
}
});
app.listen(3000, () => console.log('Server running on port 3000'));
4. Basic knowledge of MongoDB and Mongoose
You should understand document-based databases and be able to create schemas:
const mongoose = require('mongoose');
const userSchema = new mongoose.Schema({
username: { type: String, required: true, unique: true },
email: { type: String, required: true, unique: true },
createdAt: { type: Date, default: Date.now }
});
const User = mongoose.model('User', userSchema);
5. Familiarity with server configuration (e.g., Nginx)
Basic understanding of server blocks and routing:
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
6. Version control with Git
You should be comfortable with basic Git operations:
git init
git add .
git commit -m "Initial commit"
git push origin main
Setting Up Your Development Environment
-
Install Node.js and npm: Download from nodejs.org
-
Install MongoDB: Download from mongodb.com
-
Install Nginx: Follow installation guide for your OS from nginx.org
-
Code Editor: We recommend Visual Studio Code with extensions for JavaScript, React, and MongoDB
-
AI Development Tools: Familiarize yourself with OpenAI’s API documentation
-
Create a project folder and initialize:
mkdir mearnn-project cd mearnn-project npm init -y -
Install key dependencies:
npm install express mongoose react astro @openai/api @lucia-auth/core
Preparing for AI Integration
- Sign up for an OpenAI account and obtain API keys
- Read through OpenAI’s documentation on rate limits and best practices
- Familiarize yourself with prompt engineering concepts
What to Expect
This course will challenge you to think beyond traditional web development. You’ll learn to:
- Build scalable, AI-enhanced web applications using the MERN + ANAi stack
- Integrate AI capabilities to create smart, adaptive user experiences
- Optimize performance and security in modern web architectures
- Engage with the developer community and contribute to open-source projects
By the end of this course, you’ll have the skills to develop cutting-edge web applications that leverage AI to solve complex problems. You’ll be well-positioned for roles such as AI Integration Specialist, Full Stack AI Developer, or AI Solutions Architect.
Remember, the integration of AI into web development is not just a trend—it’s the future of our industry. This course will put you at the forefront of this exciting field. Let’s embark on this journey to master AI-driven web development with the MERN + ANAi stack!